# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
[《免费注册开通后台,获得专属域名》](https://www.yuque.com/apifm/doc/qr6l4m)
# 需求说明
_先简单点来,不使用小程序的用户授权、登录、拉取用户信息;而是使用比较传统的用户名和密码的方式来实现简单的注册、登录流程_
1. 通过用户名 + 密码完成注册;
2. 使用正确的用户名 + 密码完成登录;
# 预算
0 元,免费实现
# 需求实现
### 编写小程序代码:
#### 注册实现:
```plain
const WXAPI = require('apifm-wxapi')
WXAPI.init('wxapi')
Page({
data: {
},
onLoad: function (options) {
// 进行注册
WXAPI.register_username({
username: 'zansan',
pwd: '123456'
}).then(res => {
console.log(res)
})
}
})
```
> WXAPI.init('wxapi') 这句代码是将你的小程序链接到你的后台,其中 wxapi 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
>
_注册方法可接收更多参数,具体请查看api接口文档:_
[《api接口文档》](https://api.it120.cc/doc.html)
#### 登录实现:
```plain
const WXAPI = require('apifm-wxapi')
WXAPI.init('wxapi')
Page({
data: {
},
onLoad: function (options) {
// 进行登录
WXAPI.login_username({
username: 'zansan',
pwd: '123456',
deviceId: 'wxapp', // 可随便填,只是做登录设备标记
deviceName: 'Lunch' // 可随便填,只是做登录设备标记
}).then(res => {
console.log(res)
})
}
})
```
> WXAPI.init('wxapi') 这句代码是将你的小程序链接到你的后台,其中 wxapi 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
>
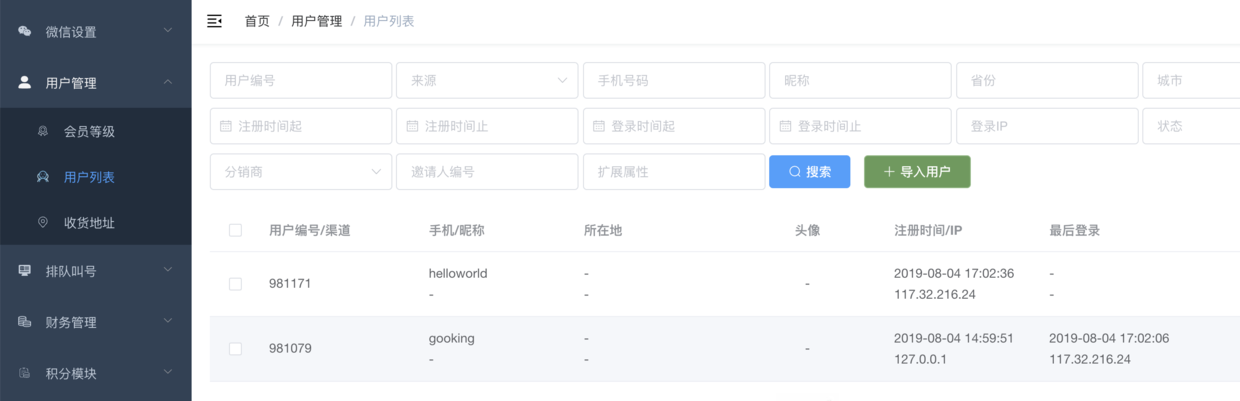
### 登录后台管理注册的用户:

期待你的进步!
感谢!